High-quality images are essential for a website’s visual appeal and user experience. Properly captured and optimised photos can enhance a site's aesthetics, convey brand messaging, and make a lasting impression on visitors. Whether you’re shooting product photos, team portraits, or background images, knowing how to take good photos for website is a key.
Equipment
It's not obligatory to use professional cameras, modern smartphones are equipped with excellent cameras as well. Regardless of your equipment, make sure to use a camera with good resolution to ensure clarity and sharpness. If you're using a smartphone, clean the lens beforehand to avoid any blurry shots.
Good Lighting
Lighting is one of the most critical factors in photography. Natural light is often the best option. Always use the daylight with the areas of maximum exposure to the light, close to the windows. Light bulbs are not the same as studio light, they will add a yellowish colour and will impact the sharpness of the image. Avoid direct flash, as it can create unappealing glare or reflections. For product photography, try to shoot at different times of day to capture the best natural light.
Composition, Horizontal Layout
Always rotate your phone in a Horizontal mode while taking a photos. Most of the images on the website have width larger than its height.

Good composition is essential. Ensure the background is clean so the focus remains on the subject. Avoid distractions like messy environments or unrelated objects that can take attention away from your product or content. Shoot the product from different angles and after choose the best photo.
Variations
Take 2 images of each product from different angles to decide later which one to use.
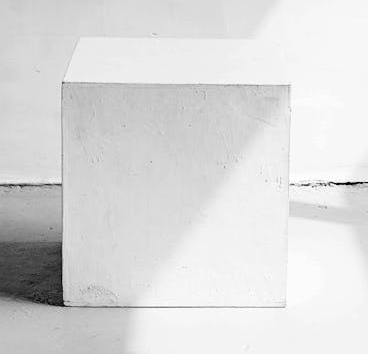
If you position the camera on the top of the product, the sides/height of the product will be not visible, and the image will look flat. Position the camera slightly above and fronting the product, so that the top and the sides of the product are both visible on the photo. In such way, the product will have a volumetric effect and will show how the product look like from all the sides. Always put the product in the centre of the photo, leaving some space around it, approx. 10% on each side. It will help to crop and adjust the image later.

Consistency
Consistency is crucial. Use similar colour tones, backgrounds, and lighting across your images to create a unified visual experience. This consistency helps convey a professional and polished look, enhancing your brand identity. Over time you will learn how to take good photos for website.
Uploading to Google Drive
In Google Drive create a folder and upload the images you would like to share with the web developer. Click on the Folder name on the right an icon with the dots -> Share in the drop down and again -> Share. In the new window under General Access heading change Restricted to Anyone with the Link. Copy the link of the folder, logout of your Google account and make sure the link is accessible. Only, then share the link with the website developer, who will access the photos and upload them on your website.
Final thoughts, how to take good photos for website
Taking the right images for a website involves understanding key principles like lighting, composition, and optimisation. By using the right equipment, ensuring consistency, and editing with care, you can create high-quality visuals that enhance your website’s design, support your brand, and provide a great user experience. Properly executed imagery can make all the difference in how your audience perceives your online presence.
